HubSpot Tokens
Learn how to use HubSpot tokens in your FeedOtter template.
HubSpot requires specific tokens in the footer of all emails to include your company’s name, address, city, state, and an unsubscribe link.
These are the required tokens:
{{ site_settings.company_street_address_1 }}
{{ site_settings.company_state }}
{{ site_settings.company_name }}
{{ site_settings.company_city }}
{{ unsubscribe_link }}Ensure these tokens are added to both the HTML and TEXT versions of your FeedOtter template. Publishing to HubSpot will work without them, but HubSpot will throw a number of warnings that can be avoided.
As a reminder, you can locate the HTML and Text versions within the Edit view of your campaign:

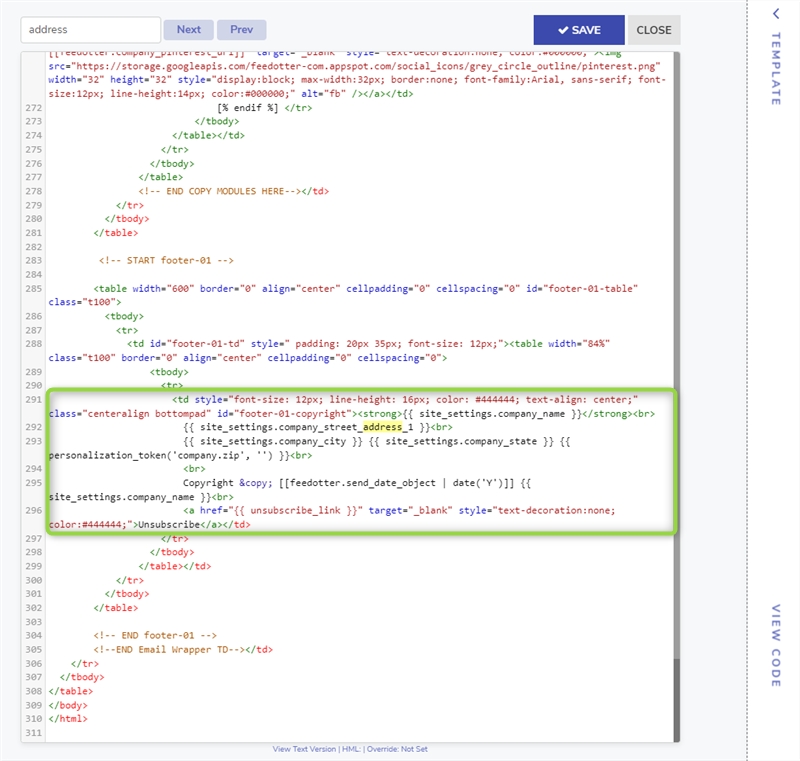
Scroll to the bottom of the HTML email template and scan for the footer address fields. These will be FeedOtter tokens which we will replace with the above block of HubSpot tokens.
Again, remove:
[[ feedotter.company_name ? feedotter.company_name : '' ]] AND [[feedotter.company_name]] with {{ site_settings.company_name }} [[ feedotter.company_address ? feedotter.company_address~' ' : '' ]] with {{ site_settings.company_street_address_1 }} [[ feedotter.company_city ? feedotter.company_city~',' : '' ]] with {{ site_settings.company_city }} [[ feedotter.company_state ? feedotter.company_state~',' : '' ]] with {{ site_settings.company_state }} [[ feedotter.unsubscribe_link ]] with {{ unsubscribe_link }}
Replace with:
{{ site_settings.company_street_address_1 }} {{ site_settings.company_state }} {{ site_settings.company_name }} {{ site_settings.company_city }} {{ unsubscribe_link }}
Click Save.

Alternative way to apply using the visual editor:
To update your HTML email template navigate to the Customize tab in your FeedOtter campaign and use the Visual or Code editor to place the above tokens in the desired footer area of your email.

To update the TEXT version of your template navigate to Customize > Code and select "text" from the dropdown indicated below. Paste in the HubSpot tokens as shown below.

Apply your changes, and your next HubSpot publish will be ready to send!
Last updated
